Maya Vault
Provide your customers with effortless vaulted card payments.
Overview
Maya Vault securely stores your customers' payment information, offering effortless repeated and future payments for your customers.

Make future payments more convenient for your customers by eliminating the need for them to repeatedly enter their card information.
Experience Maya Vault on our demo website and test how it works using the Sandbox Credentials and Cards
.
Key Features
- Card Tokenization: Maya Vault replaces sensitive card details with unique tokens for secure storage and transmission.
- Customer and Card Data Storage: Maya stores information safely, adhering to global security standards and PCI DSS compliance.
- Processing Payments: This solution simplifies payment processes with tokens, enabling secure and efficient payment for customers.
If you're implementing automated recurring payments or subscriptions, you'll need to develop your own scheduler and use Maya Vault according to your business requirements. Maya Vault is designed to store payment card information, helping to streamline repeated transactions.
Example User Journeys
Pay and Save Card
Let customers save their card details during checkout for convenient future payments using their saved cards.
Save a Card Only
Let customers save their card information for future use without buying anything.
One-time Card Payment
Use your own checkout form and offer a simple payment experience to your customers, with enhanced security during processing.
Do you prefer just saving a card without making a payment?
Explore Save a Card Only to save customer's card information without buying anything.
Do you prefer saving a card during payments?
Explore Pay and Save Card to save customer's card details during payments.
Do you prefer Maya's Checkout form?
Explore Maya Checkout for simple card acceptance without creating your payment form.
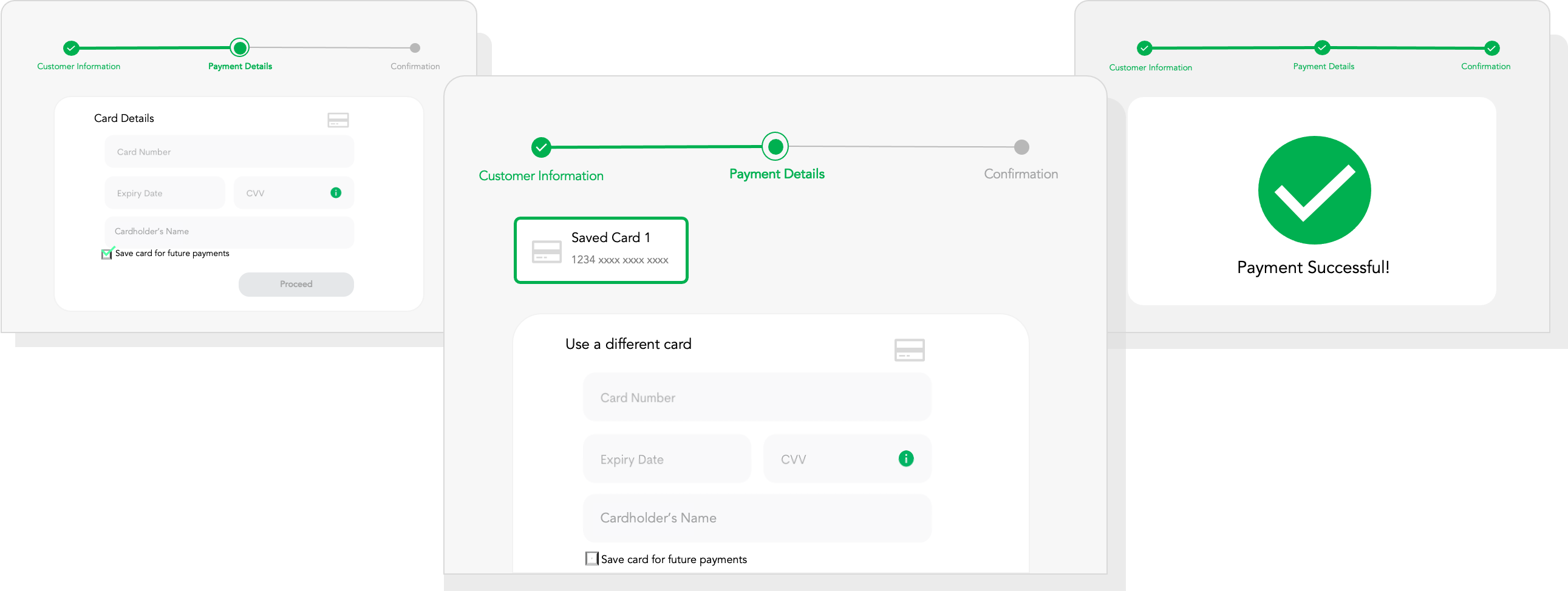
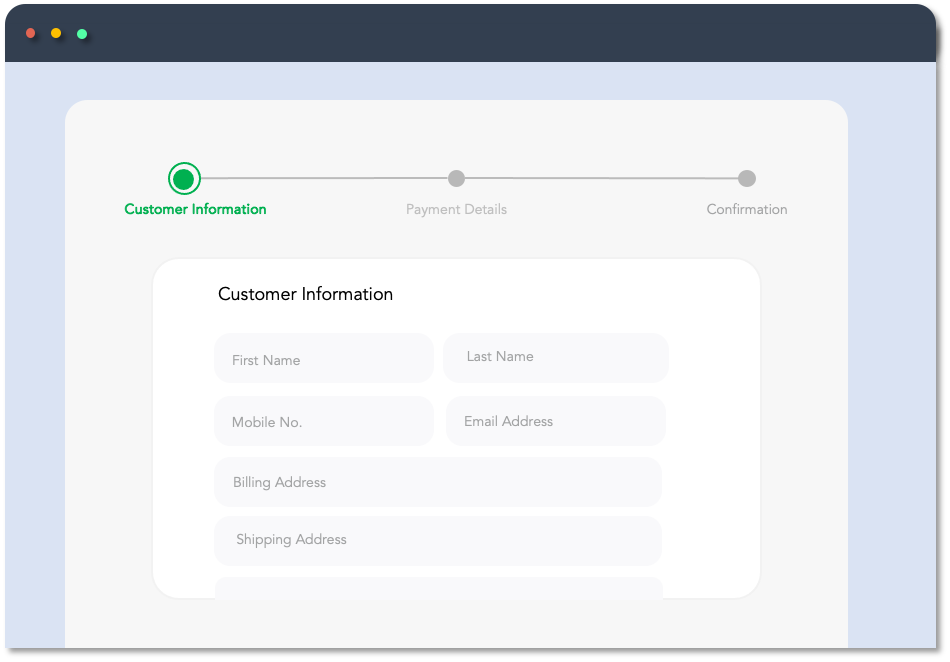
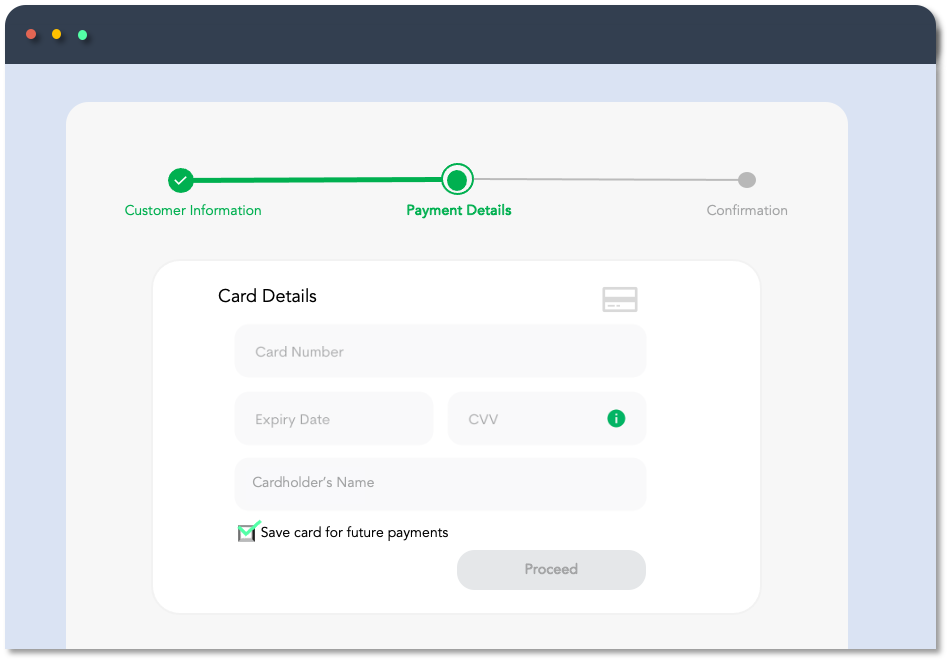
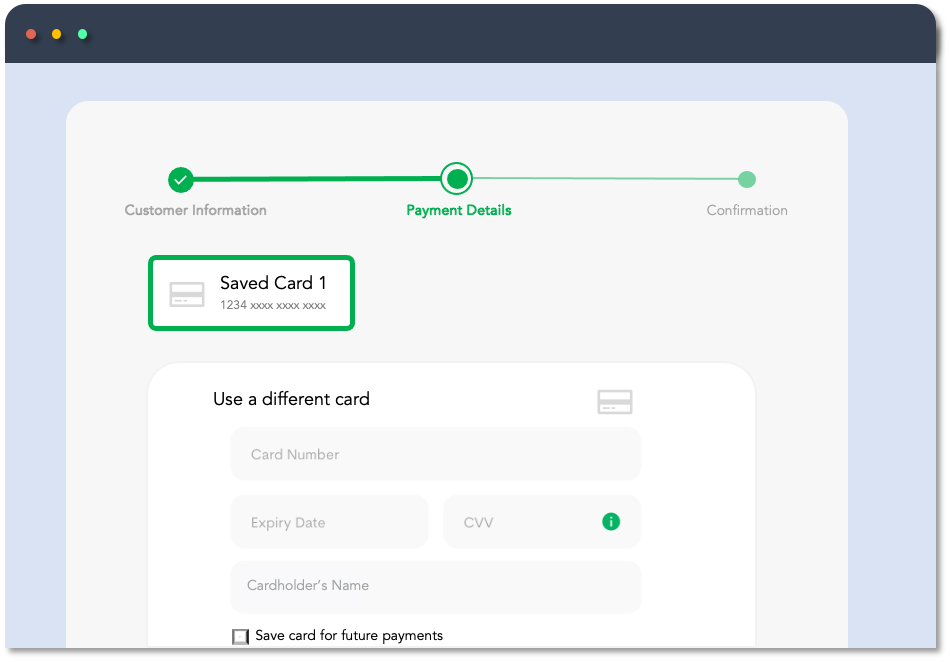
The customer enters their card payment details and opts to save the card details for future payments.
Redirect your customer to the verification URL from Maya to complete 3DS authentication.
Your system processes and completes the transaction, providing a receipt with the reference number and transaction details.
The customer can opt to use their saved card. For more details, refer to Pay using Vaulted Cards .
Your system processes and completes the transaction, providing a receipt with the reference number and transaction details. Refer also to Pay using Vaulted Cards .
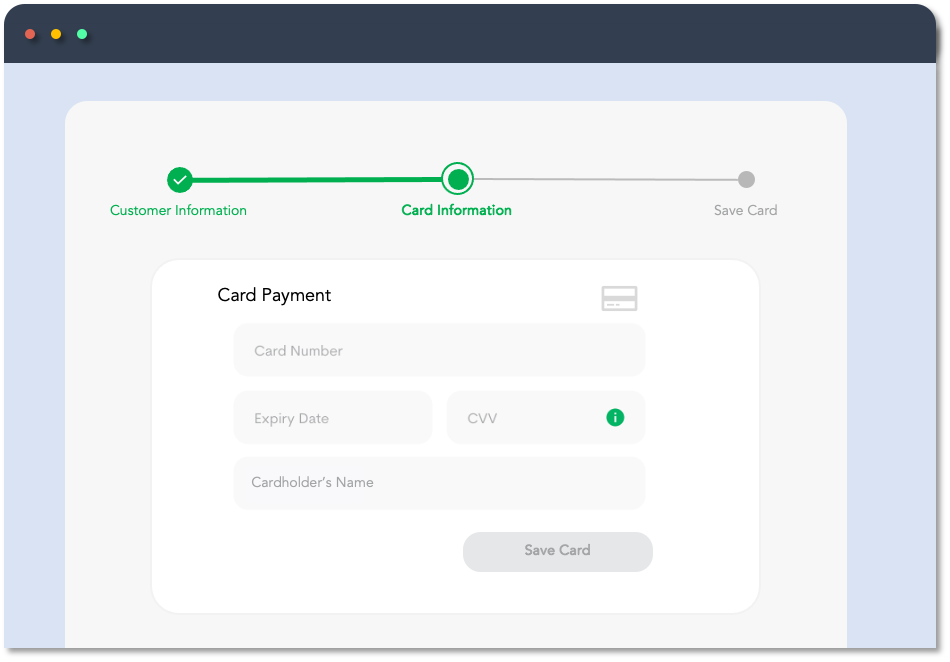
The customer enters their card payment to save and use for future payments.
Your application redirects the customer to the verification URL to complete 3DS authentication to proceed with the transaction.
Your system processes and completes the request.
The customer can opt to use their saved card. For more details, refer to Pay using Vaulted Cards .
Your system processes and completes the transaction, providing a receipt with the reference number and transaction details. Refer also to Pay using Vaulted Cards .
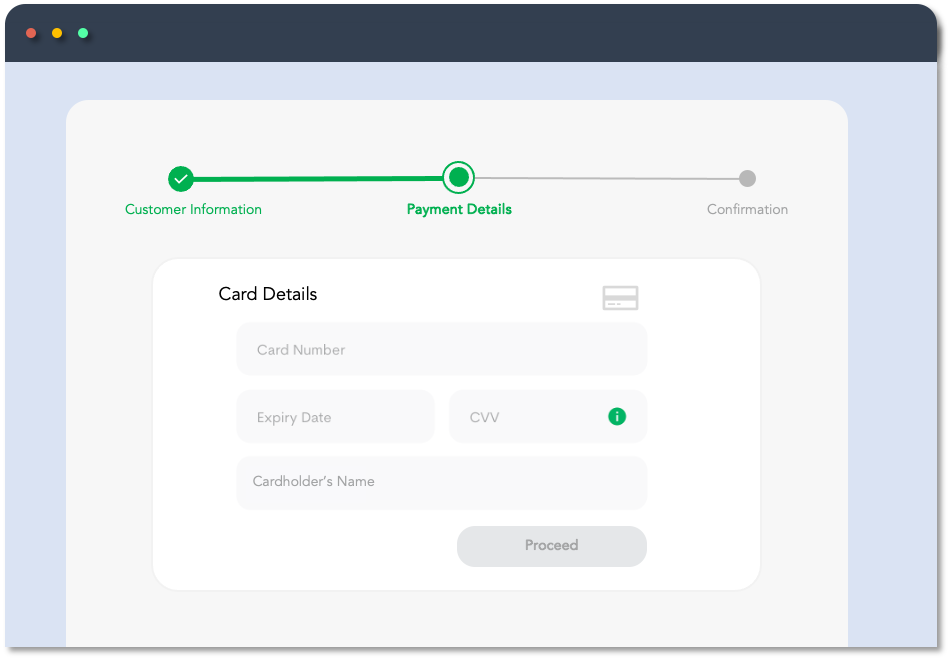
The customer enters their card payment details.
Your application redirects the customer to the verification URL to complete 3DS authentication to proceed with the payment transaction.
Your system processes and completes the transaction, providing a receipt with the reference number and transaction details.




All Merchants that accept cards and/or are involved with the processing, transmitting, or storing of card data must comply with the Payment Card Industry Data Security Standards (PCI DSS) .
For more details, make sure to read PCI DSS Merchants Guideline .


In this model, 3DS is only necessary on the first payment initiated by the customer.
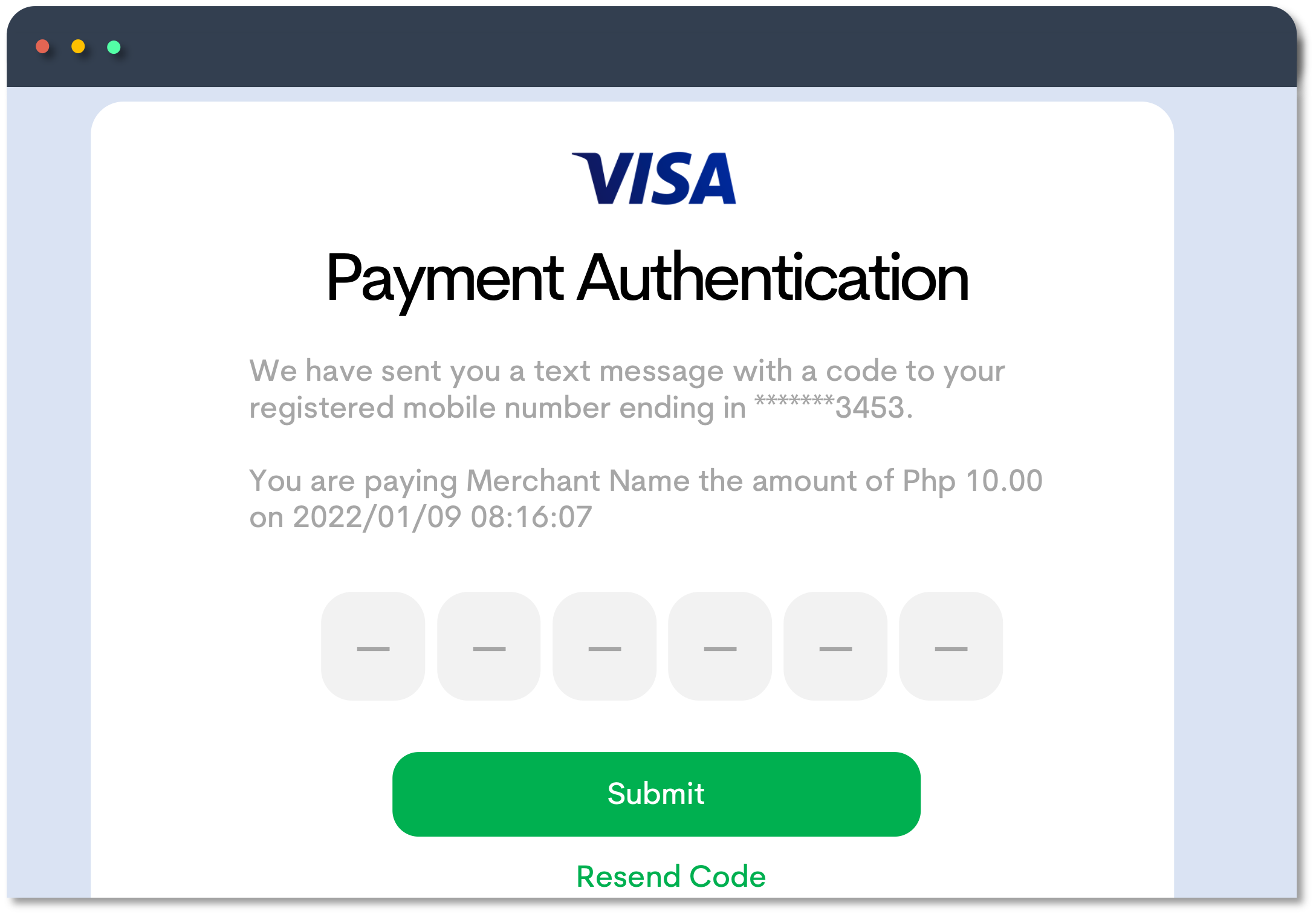
In this model, 3DS will be prompted during vaulting, initiating a transaction for card verification.
During card verification, Maya will charge the customer Php 10 to ensure the card being vaulted is valid and active. This amount will be voided the same day and credited back based on the issuing bank's processing time.
In this model, 3DS is required whenever a customer initiates a payment.



Can Pay and Save be used for scheduled payments?
You can implement recurring or scheduled payments using this model by creating your own recurring scheduler for payments.
Can Save a Card Only be used for scheduled payments?
You can implement recurring or scheduled payments using this model by creating your own recurring scheduler for payments.

Maya Partner Journey
Contact [email protected] to gain access to Maya’s platform and products. Existing partners can reach out to their dedicated Maya Relationship Manager for assistance.
By completing the steps below, you should be able to begin coding, or you may already have made substantial progress in developing your application or installing Maya's plugins.
Explore Maya Solutions
Maya API Products showcases all of Maya solutions. Explore the solutions and their functionalities to find the ideal for your needs. It includes links to references and guides for you to get started with your development.
Estimated Activities and Timelines
Considering internal complexities like engineering resources, system integrations, and team coordination, the integration with Maya can take anywhere from less than weeks to up to months.
| PHASE | ESTIMATES | TASKS |
|---|---|---|
| Merchant Account creation and Sandbox onboarding | 1 week | Creation of your merchant account begins upon submission of complete documentary requirements. Sandbox access is provided during this phase. |
| Build | 2-4 weeks | Build your application and integration. This may vary depending on your development timelines. |
| Test | 2-3 business days | Complete your end-to-end testing in Sandbox and provide your sign-off to Maya. This may vary depending on your testing activities and timelines. |
| Transition to Production | 1-2 weeks | This is based on Maya's estimated timeline which will only begin once you have completed all sandbox requirements. Access to Production is given during this phase. |
| Go Live | 2-3 business days | You may do pilot testing in Production or proceed to launch. Please share your public launch date to your Maya Relationship Manager. |
Know your Integration
Subject to the availability, Maya Solutions offers support for REST API, Plugin, and SDK integrations.
- REST APIs are widely used in web development because of their simplicity, scalability, and flexibility. It uses HTTP requests to perform CRUD (Create, Read, Update, Delete) operations on data.
- Plugins extend the capabilities of the host application, allowing users to utilize modular component software to customize and enhance their experience based on their specific needs and preferences.
- SDK stands for Software Development Kit. It offers pre-built components and functionalities that developers can use to build applications without starting from scratch. Available for Maya Checkout solution
| API | Plugins | SDK | |
|---|---|---|---|
| Integration Type | Protocol-based integration over HTTPS. | Installation via the host platform such as Shopify, WooCommerce or Magento. | Incorporates pre-built libraries, tools, and APIs into your application. |
| Developer Requirements | Understanding of HTTP methods (GET, POST, PUT, DELETE), JSON data format, and API documentation. and be able to build a platform that will directly interact with Maya's API endpoints. | Understanding of the host application and compatibility requirements to develop and deploy plugins. | Knowledge of programming languages supported by the SDK, familiarity with the SDK's APIs and tools, and development environment setup. |
| Benefits | Platform-independent, scalable, facilitates data exchange between different systems, and enables integration with third-party services. | Extends application functionalities without modifying the core application. | Provides pre-built components and tools, simplifies development, ensures consistency, and offers advanced features and functionalities. |
| Limitations | Requires network connectivity, potential latency issues, rate limits, data transfer costs, and security concerns related to data transmission and authentication. | Compatibility issues with host applications, potential performance overhead, security risks if plugins are not vetted or maintained, and dependency on host application updates. | Dependency on SDK updates and maintenance, platform-specific, potential learning curve for developers, compatibility challenges with different application versions. |
Know the Required Compliance
All Merchants that accept cards and/or are involved with the processing, transmitting, or storing of card data must comply with the Payment Card Industry Data Security Standards (PCI DSS) .
For more details, make sure to read the PCI DSS Merchants Guideline .
Set up your sandbox environment. Your technical team is responsible for developing, debugging, and testing your sandbox.
The Sandbox environment provides an instance for integrating Maya solutions and testing development builds, without the risk of impacting live transactions and real customers. See also API Environments .
Sandbox Access
If you simply want to explore Maya Checkout, Maya Vault, or Pay with Maya in the Sandbox environment without making any formal commitments yet, you have the following options:
- Use the default Sandbox API keys listed in the Sandbox Credentials and Cards.
- Generate temporary Sandbox API keys through the Developer Sandbox Application Management feature in Maya Business Manager, allowing you to test Maya Checkout, Maya Vault, or Pay with Maya.
You will be onboarded in the Sandbox, allowing you to perform tests in the sandbox before going to production. To get your Sandbox API Keys:
- For Maya Checkout, Maya Plugins, Maya Vault, and Pay with Maya - generate your Sandbox API keys via the Maya Manager 1.0 in the sandbox
- For Payments Processing Platform, Maya Mini App, Bills Payment, Cash-in via Maya Login, Cash-in via Code, and Remittance to Maya Wallet - coordinate your request for sandbox API keys with your Maya Relationship Manager
You must use these sandbox keys for building and testing your integration in the sandbox.
Sandbox Test Accounts
Use the sandbox Maya Wallet account and mock cards listed in Sandbox Credentials and Cards .
Maya is the only e-wallet available for testing in Sandbox. Other e-wallets like GCash, QRPh, ShopeePay, and WeChat can only be tested in the Production environment. For further inquiries, you may reach out to your Maya Relationship Manager.
Testing Use Cases
Conduct your testing in the sandbox, covering successful transactions, and error handling.
Not all errors can be tested in the Sandbox. However, clients should check all possible scenarios to ensure their system handles them correctly.
Refer to the API reference or troubleshooting guides for the list of errors and handling. Alternatively, use the search box (upper right corner of the Maya Developer Hub) to find the related information.
If you require technical assistance, please submit a ticket to the Maya Developer Hub Service Desk (also known as the ASKMAYADEV). For more information about the ASKMAYADEV, refer to this guide .
NEW! Sandbox Health Page
The Sandbox Health Page provides real-time updates on the status of our sandbox services, including any past or current downtimes. Checking this page helps you quickly determine if an issue is on our end, saving you time on troubleshooting.
The page is updated in real-time, so you always have the latest information. If you notice that the service is down, rest assured that our team is already working on a fix.
Submit your sandbox testing result along with your signoff, to your Maya Relationship Manager.
This will also initiate Maya’s acceptance testing and review of your platform. Maya will review your integration, conduct testing, provide feedback, or approve to proceed to production. Your Maya Relations Manager will coordinate with you on the schedule of Maya's acceptance testing.
Coordinate with your Maya Relationship Manager and complete the following checklists to go live in production.
The Production environment represents the live setting where actual transactions will result in real charges. Your technical team is responsible for the maintenance, debugging, and monitoring of your production environment. API Environments
Before Going to Production
Checklist before going live in Production:
After Going Live in Production
Checklist after going live in Production:
You must use real cards and e-wallet accounts when testing transactions in production. Keep in mind that transactions performed in production will incur real charges.
Download the Maya App now and create a Maya Account to test your integration in production.
Please refrain from raising production concerns in ASKAMAYADEV.
Should you encounter any issues or have concerns in production, kindly reach out to our production support team at [email protected].
Share your feedback by completing the
Maya Developer Hub Integration Survey
to help us enhance our service and support.
Periodic Compliance Review
For further information, you may refer to PCI DSS Merchants Guideline and reach out to your Maya Relationship Manager.
Back-office and Operations
Voids and Refunds
Transactions created can be voided or refunded following certain conditions.
Void and Refund functionality is available via Manager or API. To enable this functionality reach out to your Maya Relationship Manager.
For more details see Voids and Refunds
Settlement
Settlement varies for each partner. For more details on the settlement, reach out to your Maya Relationship Manager or [email protected].
Support
Check out our Support page for the directory of contact details.
Updated over 1 year ago
