Overview
Utilize Maya Vault to securely store card information, link cards to customers, and enhance the customer's experience with their future card payments.
Leverage Maya Vault to perform the following:
- Tokenize and vault the customer’s card details, without storing sensitive information on your platforms.
- Save customer information and correlate cards to their owners, without making initial purchases.
- Use the tokenized and vaulted cards for future transactions.
Experience Maya Vault on our demo website and test how it works using the Sandbox Credentials and Cards
.
API Sequence
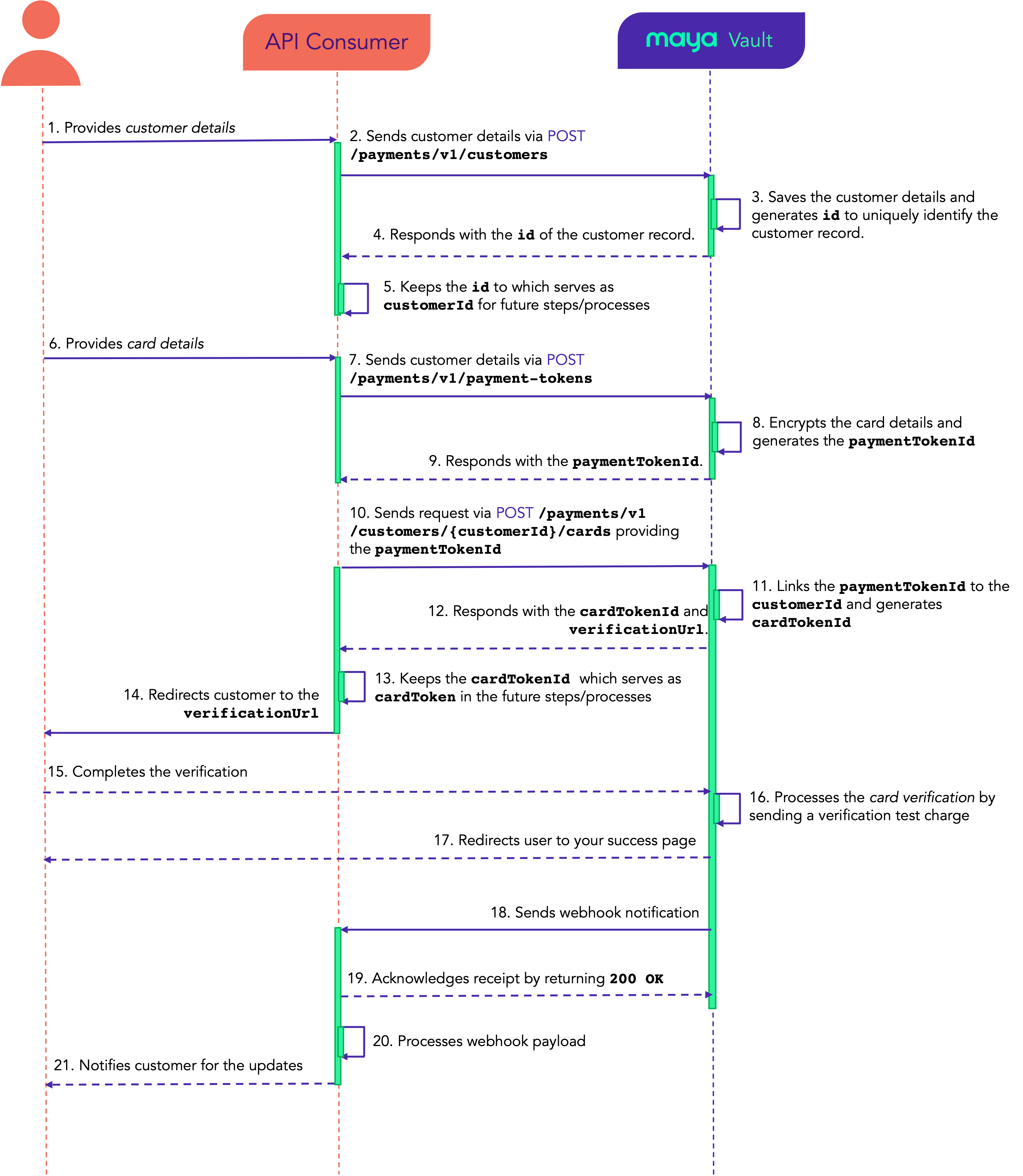
Learn the API sequence and transaction flow of Maya Vault for Save a Card only.
- Customer inputs required details into your hosted form. This is also can be done during account creation or user registration on your website.
- Your platform (or the API Consumer) sends the customer information to Maya Vault via the Create Customer
endpoint.
- Maya Vault stores the customer details and generates an
idto uniquely identify the customer record. - Maya Vault responds to your platform with the customer's
id. - Your platform saves the
idwhich serves as thecustomerIdon the succeeding steps/processes. - Customer fills out your hosted card form.
- Your platform sends the card details to Maya Vault using the Create Payment Token
endpoint.
- Maya Vault encrypts and stores card details, generating a
paymentTokenIdto identify the vaulted card. - Maya Vault returns the
paymentTokenId. - Your platform initiates a request to the Create Card of Customer
endpoint to link the card using the
paymentTokenId, to the customer identified by thecustomerId. - Maya Vault links the
paymentTokenIdto thecustomerIdand generates thecardTokenId. - Maya Vault responds with the
cardTokenIdand theverificationUrl. - Your platform saves the
cardTokenIdwhich serves as thecardTokenin the future steps. - Your platform redirects the customer to the
verificationUrlobtained from initiating the linking of a card to the customer (Step 10). - The customer complies and completes the verification process.
- Maya Vault initiates card verification by sending a verification test charge. Please note that this verification charge will be refunded at the end of the day depending on the card issuing bank.
- Upon successful card verification, Maya Vault will redirect the customer to your success page as provided in the
redirectUrlduring the linking of a card to the customer (Step 10). - Maya Vault sends a webhook notification to your platform.
- Your platform acknowledges the webhook payload and returns
200 OK. Please avoid processing complex logic before you reply to webhook to avoid timeouts. - Your platform parses and processes the webhook payload.
- Your platform notifies the customer of the updates of the transaction.
Build your Integration
This solution uses Basic Authentication, which requires API keys to authenticate incoming requests. To obtain your API key, please refer to the Generate API Keys for Online Payments guide.
Design the required pages
Design and host your own forms and response web pages.
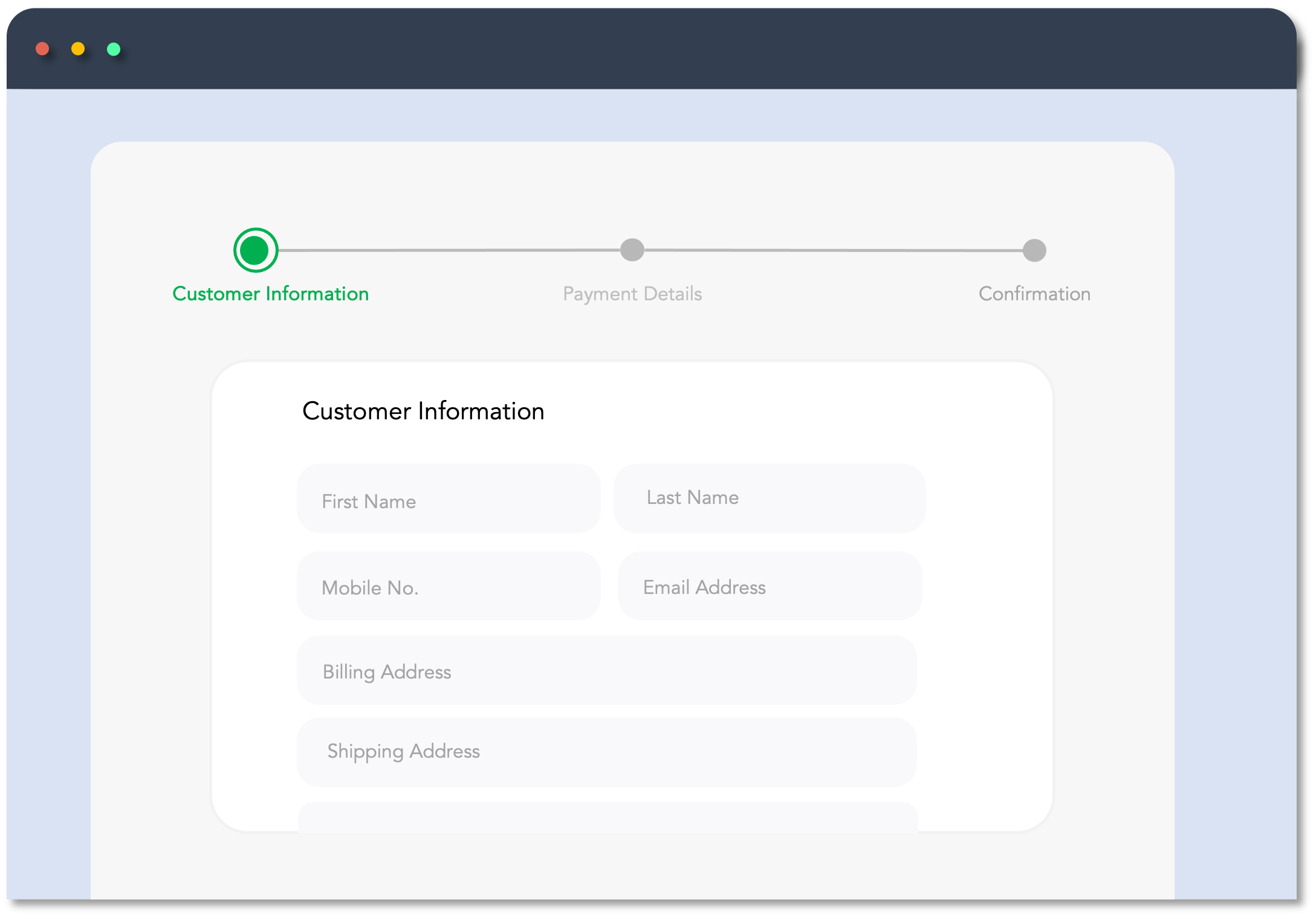
1. Create your Customer Information form
Design a form for customers to input their personal information as per Maya Vault requirements. This information can also be gathered through your application’s user registration or sign-up. Refer to the Create Customer for the required customer information.

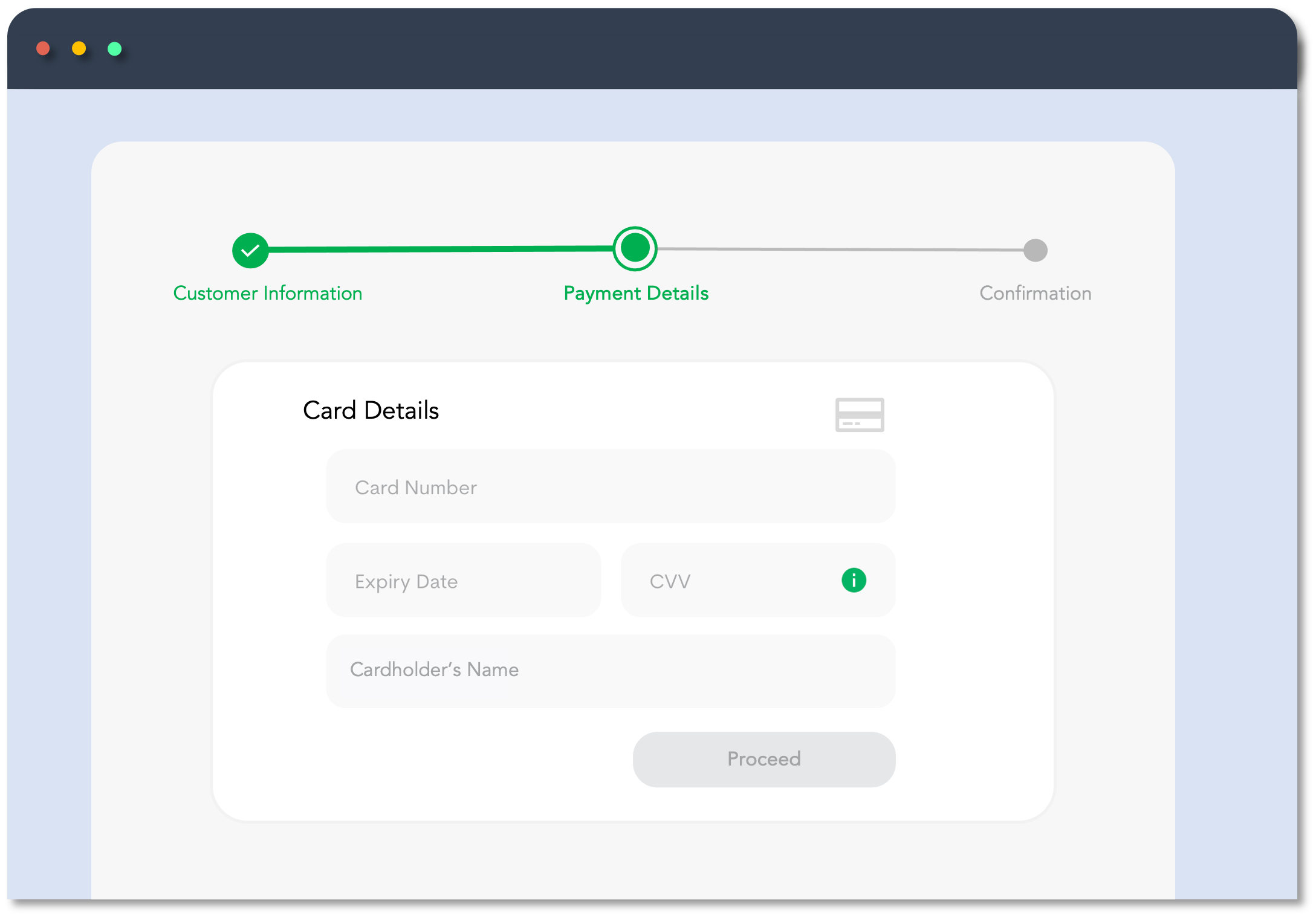
2. Create your Card Details form
Create a card details form for your customers to input their payment information, adhering to Maya Vault's specifications. Refer to the Create Payment Token for the required card information.
Is your platform PCI-DSS certified?
Do not store any card information (i.e. name, card number, expiry dates, CVV/CVC) on your application unless your platform is PCI-DSS certified.

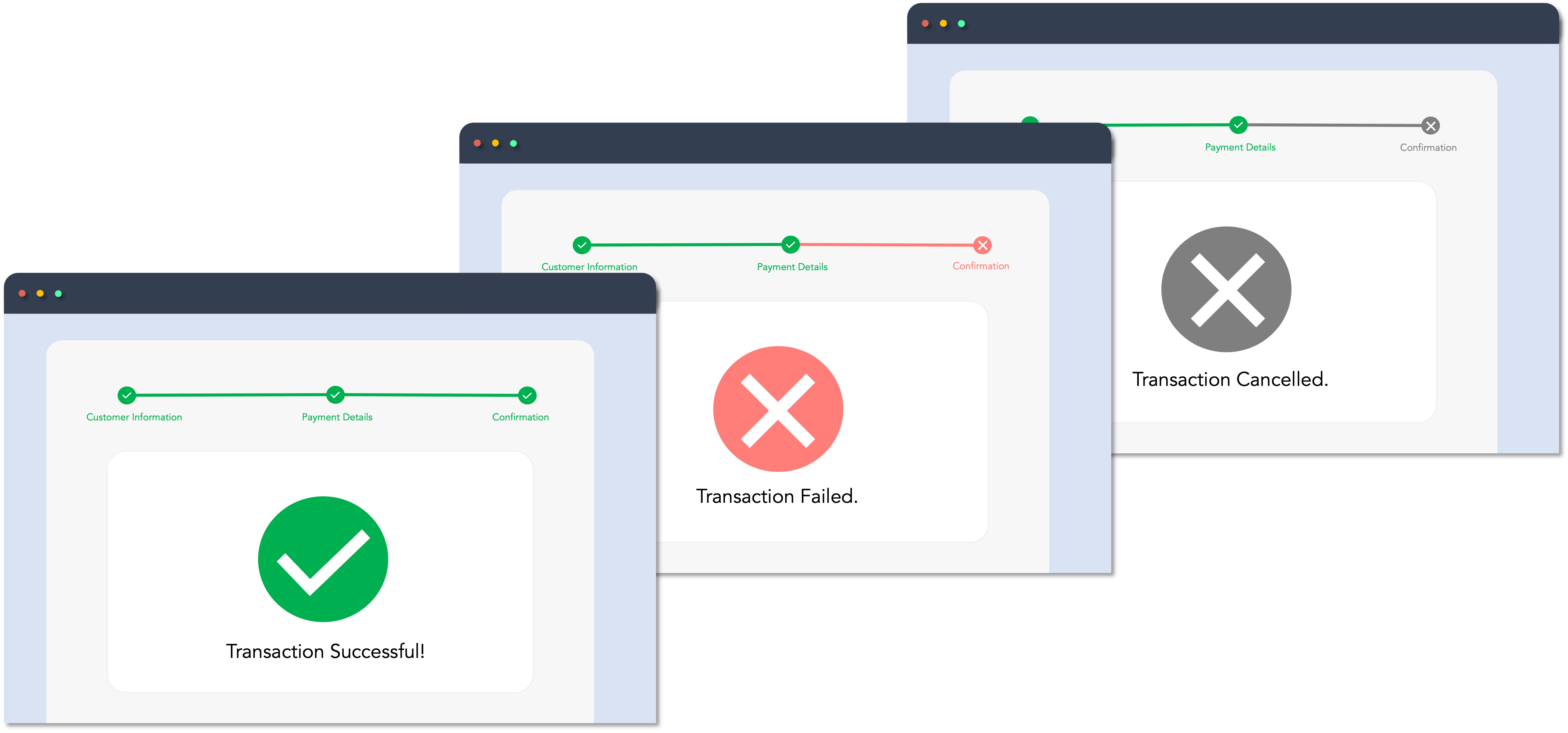
3. Create your Response pages
Every payment state should show an appropriate web page for the customer to know the status of their transaction. You need to host these pages on your website.
Created URLs will be used in the redirectUrl object on the Create Card of Customer or on the Create Customer Payment
transaction request defining where the customer will be redirected when processing the transaction.

Register a Customer
Create a customer record for attaching a fund source in Maya Vault, like a card linked to the customer.
Use the Create Customer endpoint to input acquired customer information into the Maya Vault. Once done, the API will provide an
id, serving as the customerId for future steps.
Maya recommends that you keep the id of the customer record from the response. This id can be used to retrieve and manage customer details and card tokens.
Managing Customer Record
Maya Vault provides dedicated endpoints to assist in managing the customer record, allowing you to modify customer details, or delete the customer record:
Tokenize the Card
Tokenize the customer’s card payment information in Maya Vault.
Tokenize the customer’s card payment information by calling the Create Payment Token endpoint. After a successful call, you'll receive a
paymentTokenId. Use this ID on the next step which is to link the tokenized card with the customer record, enabling either your system or the customer to use the vaulted card for future transactions.
Link and Vault the Card
Link and vault the customer’s card payment information in Maya Vault.
Step 1: Link the tokenized card to the customer record
Your application must call the Create Card of Customer endpoint to link the tokenized card details to the customer record. This step requires the following:
customerIdor theidfrom the Create Customerendpoint.
paymentTokenIdfrom the Create Payment Tokenendpoint.
After calling the Create Card of Customer endpoint, you'll receive a cardTokenId and a verificationUrl. Your platform should redirect the customer to the verificationUrl to complete the binding process in the Maya Vault.
Maya suggests keeping the cardTokenId from the response. This ID will be used as cardToken when you retrieve and manage customer and cards efficiently.
Step 2: Redirect Customer to verificationUrl
verificationUrlRedirect the user to the verificationUrl to proceed with the card verification and complete the binding of the card to the customer in Maya Vault. This will prompt the customer for the 3DS authentication stage.
3DS authentication validation depends on the rules and processes of the customer's card-issuing bank.
During this step, a test transaction of Php 10 will be charged to the customer's card. The amount deducted will be voided within the day and will be credited to the customer’s card depending on the issuing bank.
Managing Cards linked to a Customer
Maya Vault provides dedicated endpoints to assist in managing cards linked to a customer, allowing you to add cards, update existing, or unbind cards from the customer:
What's Next?
Once cards are successfully vaulted and linked to the customer, you can use them for future payments. For guidance, check out our guide on Pay using Vaulted Cards .
Endpoints
The following are the Maya Vault API endpoints relevant for Save a Card.
| Name | HTTP Method | Key Type | Endpoint | Description |
|---|---|---|---|---|
| Create Customer | POST | SECRET | /payments/v1/customers | Creates a customer record for attaching a fund source, like a card linked to the customer. This endpoint generates an ID, which serves as the customerId. |
| Create Payment Token | POST | PUBLIC | /payments/v1/payment-tokens | Tokenizes the card details and generates an equivalent paymentTokenId. |
| Create Card of Customer | POST | SECRET | /payments/v1/customers/{customerId}/cards | Binds the card to the customer record using the paymentTokenId of the card and the customerId and generates a cardTokenId. This endpoint can be re-used to add more cards under a customer. |
Managing Customer and their Cards
| Name | HTTP Method | Key Type | Endpoint | Description |
|---|---|---|---|---|
| Retrieve Customer | GET | SECRET | /payments/v1/customers/{customerId} | Returns the complete customer information using the customer’s customerId. |
| Update Customer | PUT | SECRET | /payments/v1/customers/{customerId} | Modifies the information of an existing customer identified by a customerId. Returns the complete information of the modified customer record. |
| Delete Customer | DELETE | SECRET | /payments/v1/customers/{customerId} | Deletes the customer information identified by a customerId. Returns the complete information of the deleted customer record. |
| Retrieve Cards of Customer | GET | SECRET | /payments/v1/customers/{customerId}/cards | Retrieves all card tokens associated with the customer, representing the linked cards. |
| Retrieve a Card of Customer | GET | SECRET | /payments/v1/customers/{customerId}/cards/{cardToken} | Get the specific card record for the customer using the cardTokenId (as cardToken) and customerId. This represents the linked card. |
| Update a Card of Customer | PUT | SECRET | /payments/v1/customers/{customerId}/cards/{cardToken} | Sets the default card of a customer. |
| Delete a Card of Customer | DELETE | SECRET | /payments/v1/customers/{customerId}/cards/{cardToken} | Unlink a specific card associated with a customer using the cardTokenId (as cardToken). Upon a successful call, the cardTokenId will be deactivated/invalidated, and the complete card token information will be returned. |
Business Rules to Code
To supplement your knowledge of the integration, it is essential to familiarize the Business Rules to Code for Online Payments . This ensures that technology requirements and other development considerations are met.
At this point, you have understood the following:
- The necessary APIs and their endpoints
- The sequence and purpose of each API
- The prerequisites for building your integration
What’s the difference between Save a Card and Pay and Save integrations?
Answer:
In Save a Card, the customer's card information is vaulted without making a payment. The card is verified through a test charge of Php 10.
In Pay and Save , the customer's card details are stored while processing a payment. No test charge is needed as the payment itself verifies the card.
Can I use the stored user information in my own application?
Answer: Yes, you may use the stored user information for your application. To access this data, simply utilize the retrieve customer endpoint providing the id.
Can I reuse paymentTokenId?
Answer: No. paymentTokenId can only be linked once. Attempts after successful linking to a customer will reject the request.
Why did Maya debit Php 10 from the customer’s card?
Answer: This is to verify that the customer’s card to be vaulted is both valid and active. Any deducted amount will be voided within the day, and the funds will be credited to the customer's account depending on the issuing bank's policies.
Will 3DS authentication be required when using a vaulted card?
Answer: It will only be asked during the first transaction of the customer. Contact your Maya Relationship Manager to learn more.
Can I build my recurring scheduler for payments?
Answer: Yes, you can create your scheduler and call Create Customer Payment according to your business rules. You could also refer to the Pay using Vaulted Cards
for guidance.
My transaction in Sandbox keeps failing. How can I fix this?
Answer: First, ensure your code is implemented correctly by reviewing the required steps. If your setup is correct but errors persist, check the Sandbox Health Page to verify if the service is operational. If the service is up, retrieve the error code and use the search box in the Maya Developer Hub to find relevant guides on resolving it.
Getting timeouts when connecting to the Sandbox of Maya. How can we resolve this?
Answer: If you're encountering timeouts in the Sandbox, first check the Sandbox Health Page to see if the service is operational. If the service is up but the issue persists, visit our Support Page
for the appropriate channel to escalate your concern.