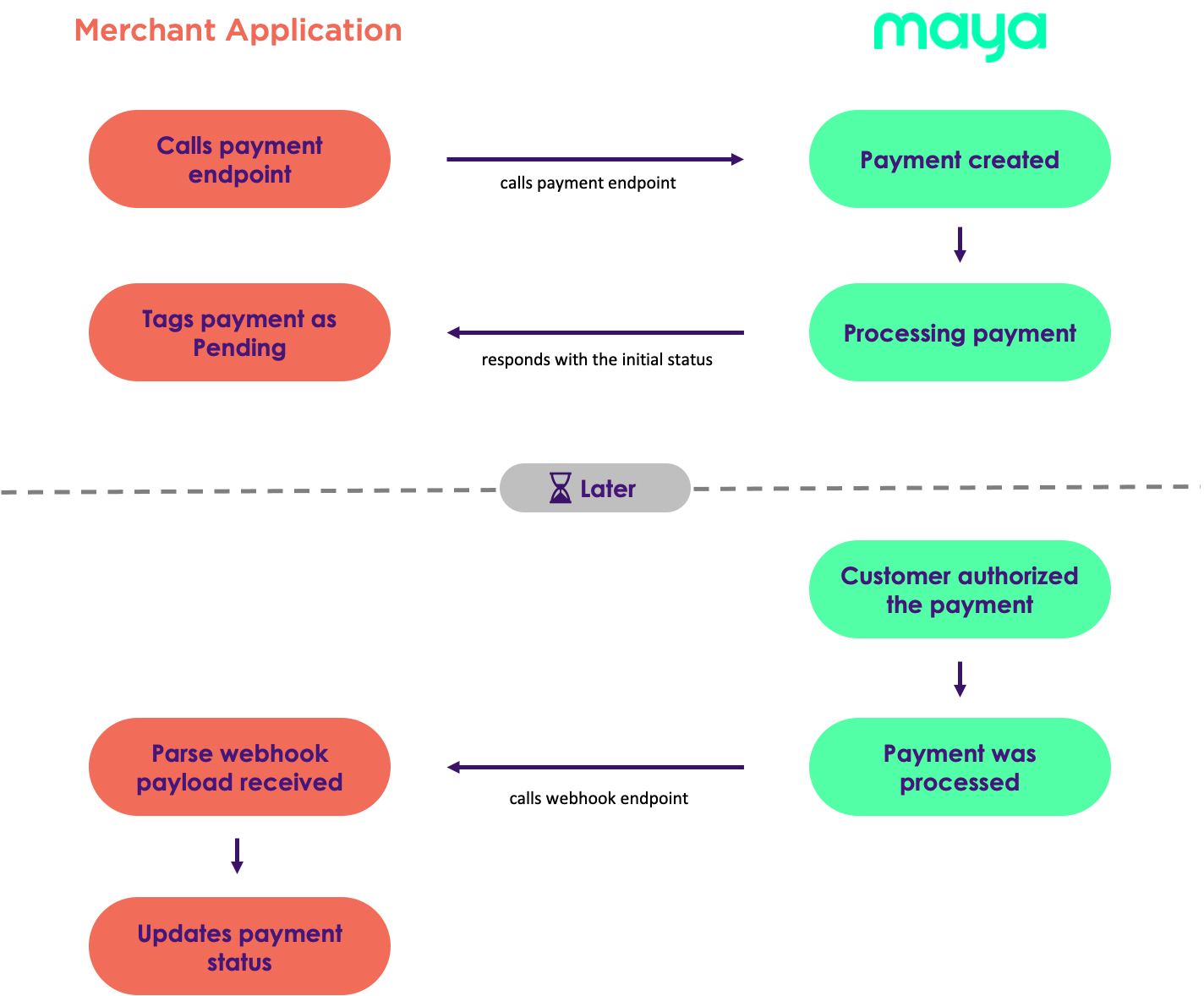
Receive real-time payment information using webhooks
Use incoming webhooks to get real-time updates
Webhooks are supported for the following Maya Online Payment solutions:
- Maya Checkout
- Maya Vault
- Pay with Maya
- Maya Checkout via Invoice API Integration
These integrations use webhooks to notify your application of key payment events, such as payment authorization failures, cancellations, or successful transactions.
Note:
- For Maya Checkout Plugins, refer to the plugin-specific configuration here: Maya Plugins.
- Email Invoicing and Payment Links do not support webhooks. You may monitor the states of the transaction via their respective Maya Business dashboards.
- Authorize (Hold) and Capture is a feature enabled to the integrated Maya solution (e.g. Maya Checkout, etc.).

1 Identify the events
Identify which events you want to monitor.
Identify which events you want to monitor and which event payloads  you need to parse.
you need to parse.
Refer to Payment Statuses  to expand your understanding of Maya’s payment statuses and how they can change over time.
to expand your understanding of Maya’s payment statuses and how they can change over time.
Webhook Events for Online Payment Solutions
| Webhook Event | Description |
|---|---|
PAYMENT_SUCCESS | Product/s: INVOICE CHECKOUTPAY WITH MAYAVAULTPLUGINS An event to describe the successful completion of a payment transaction. Merchants who are still subscribed to CHECKOUT_SUCCESS endpoint should start subscribing to the PAYMENT_SUCCESS webhook soon and discontinue their subscription to the CHECKOUT_SUCCESS webhook. Please test any changes made in the Sandbox environment before proceeding to the Production environment. |
PAYMENT_FAILED | Product/s: INVOICE CHECKOUTPAY WITH MAYAVAULTPLUGINS An event when the transaction is not successful due to a variety of reasons. Common reasons for payment failure include insufficient funds, closed accounts and suspected fraud. Merchants who are still subscribed to CHECKOUT_FAILURE endpoint should start subscribing to the PAYMENT_FAILED webhook soon and discontinue their subscription to the CHECKOUT_FAILURE webhook. Please test any changes made in Sandbox environment before proceeding to Production environment. |
PAYMENT_EXPIRED | Product/s: INVOICE CHECKOUTPAY WITH MAYAVAULTPLUGINS An event that occurs when a payment transaction is not completed within a certain period. This can happen when customer decided not to authorize the transaction or did not complete the authentication. Merchants who are still subscribed to CHECKOUT_DROPOUT endpoint should start subscribing to the PAYMENT_EXPIRED webhook soon and discontinue their subscription to the CHECKOUT_DROPOUT webhook. Please test any changes made in Sandbox environment before proceeding to Production environment. |
PAYMENT_CANCELLED | Product/s: INVOICE CHECKOUTPAY WITH MAYAVAULTPLUGINS This is when a payment is stopped or reversed, either by the payer or the payee. This can occur for a variety of reasons, such as incorrect information, insufficient funds, or for security reasons. Merchants who are still subscribed to CHECKOUT_CANCELLED endpoint should start subscribing to the PAYMENT_CANCELLED webhook soon and discontinue their subscription to the CHECKOUT_CANCELLED webhook. Please test any changes made in the Sandbox environment before proceeding to the Production environment. |
AUTHORIZED | Product/s: CHECKOUTVAULT This is only applicable to Card Payments. An event when a hold was successfully placed on the customer’s account for the specific transaction. |
3DS_PAYMENT_SUCCESS | Product/s: VAULT An event that occurs when the customer completes the 3D Secure authentication step. |
3DS_PAYMENT_FAILURE | Product/s: VAULT An event when a customer fails the 3D Secure authentication step. |
3DS_PAYMENT_DROPOUT | Product/s: VAULT This is when the 3D Secure authentication is not completed within a certain period. |
RECURRING_PAYMENT_SUCCESS | Product/s: VAULT An event to describe the successful completion of a payment transaction using the vaulted card. |
RECURRING_PAYMENT_FAILURE | Product/s: VAULT An event when the transaction using the vaulted card is not successful. |
2 Create a webhook endpoint
Set up and prepare your webhook.
Webhooks must be secured with SSL-secured (https) and publicly accessible. Set up a webhook URL that accepts JSON payloads via POST requests from Maya.
It is recommended that you configure SSL on port 443, otherwise your application may experience network issues when integrating with Maya.
3 Handle requests from Maya
You must handle webhook events correctly to ensure your integration's logic works as expected.
Maya sends events to your webhook endpoint as part of a POST request with a JSON payload  .
.
Your endpoint must be configured to receive it for a given event and is expected to return a 2xx response status code.
Webhook notifications
To boost security, apply a whitelisting mechanism and whitelist Maya IP Addresses in your network. Webhook notifications should come from the IPs listed below:
| Environment | IP Addresses |
|---|---|
| Sandbox | 13.229.160.234 3.1.199.75 |
| Production | 18.138.50.235 3.1.207.200 |
- Ensure to whitelist the correct IPs based on your current environment. Production environments should only whitelist Maya’s Production webhook IP addresses.
- It is strongly recommended to configure your network to accept webhook traffic only from the IPs listed above for the corresponding environment.
Check JSON payload
Each event is structured as an object with an id, paymentStatus and other payment details. Your endpoint must check the paymentStatus and parse the payload of each event.
Explore Maya's sample JSON webhook payloads 
Return a 2xx response
Before executing any complex logic that may cause a timeout or validation error, your endpoint should promptly respond with a successful status code (2xx).
Built-in retries
The webhooks of Payment Solutions come with automatic retry mechanisms for response status codes of 3xx, 4xx, or 5xx. The system will attempt a maximum of four (4) retries.
- Immediately after the status event is triggered
5 minutesafter the previous webhook call failed.15 minutesafter the previous webhook call failed45 minutesafter the previous webhook call failed
If Maya doesn’t quickly receive a 2xx response status code for an event, we mark the event as failed and stop trying to send it to your endpoint.
Handle duplicate events
We recommend that you process webhooks in an idempotent manner as your webhook endpoints might receive the same event from Maya more than once (e.g. you manually invoked webhook via Maya Manager, or from Maya's built-in retries). An effective approach is to log the events you have already processed and avoid processing events that have already been logged.
4 Test your webhook endpoint
Test to validate that your webhook endpoint is working properly.
You can execute your webhook endpoint via a simple curl command or through an API client application like Postman.
Sample Webhook Endpoint Test via curl
When the output of the curl command shows a 200 response code that means that your webhook endpoint is reachable and will return a status 200 OK.
HTTP/2 200
content-type: application/json; charset=utf-8
date: Mon, 14 Feb 2022 01:08:14 GMT
ngrok-agent-ips: 130.105.160.253
content-length: 18
5 Register your webhook URLs to Maya
Deploy and register your webhook.
For plugin users: To ensure that your webhooks are properly registered when using plugins, register them through the plugin dashboard. It will automatically populate Maya Manager.
It is important to avoid editing the auto-generated webhook URLs in Maya Manager.
Maya needs to know where to send the events. To do so, you should provide the publicly accessible HTTPS URL for your webhook endpoint and indicate the type of events that you wish to receive.
You can register your webhook endpoints by accessing the Settings menu in Maya Business Manager, or by using the Create Webhook  endpoint.
endpoint.
When you register webhooks using the Create Webhook endpoint, they will also be visible in Maya Business Manager under the Settings section.
Register via Maya Business Manager
1 Login to Maya Business Manager
Log in using your Maya Business Manager account.

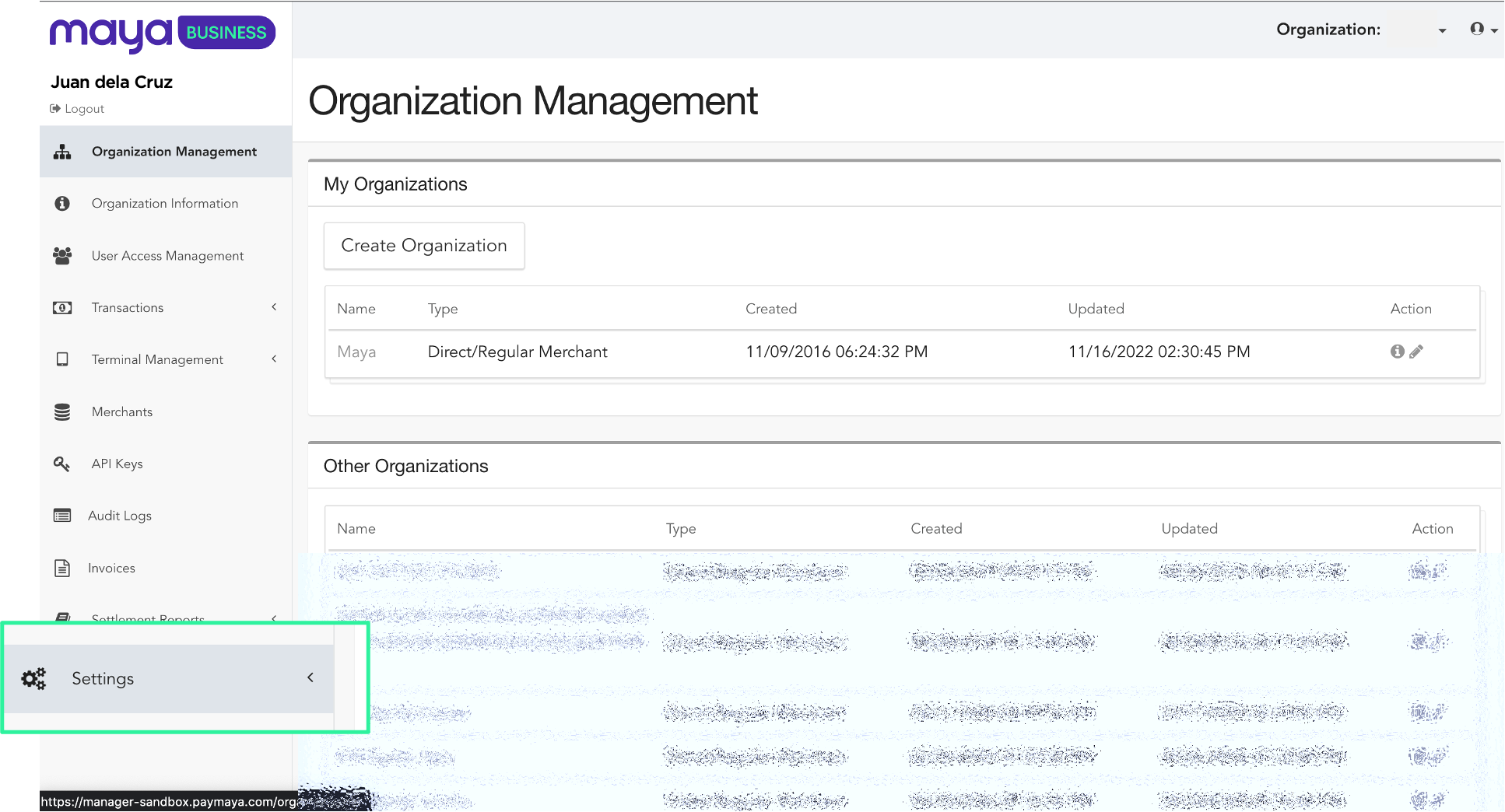
2 Go to Settings
Click Settings on the left-hand navigation of the dashboard.

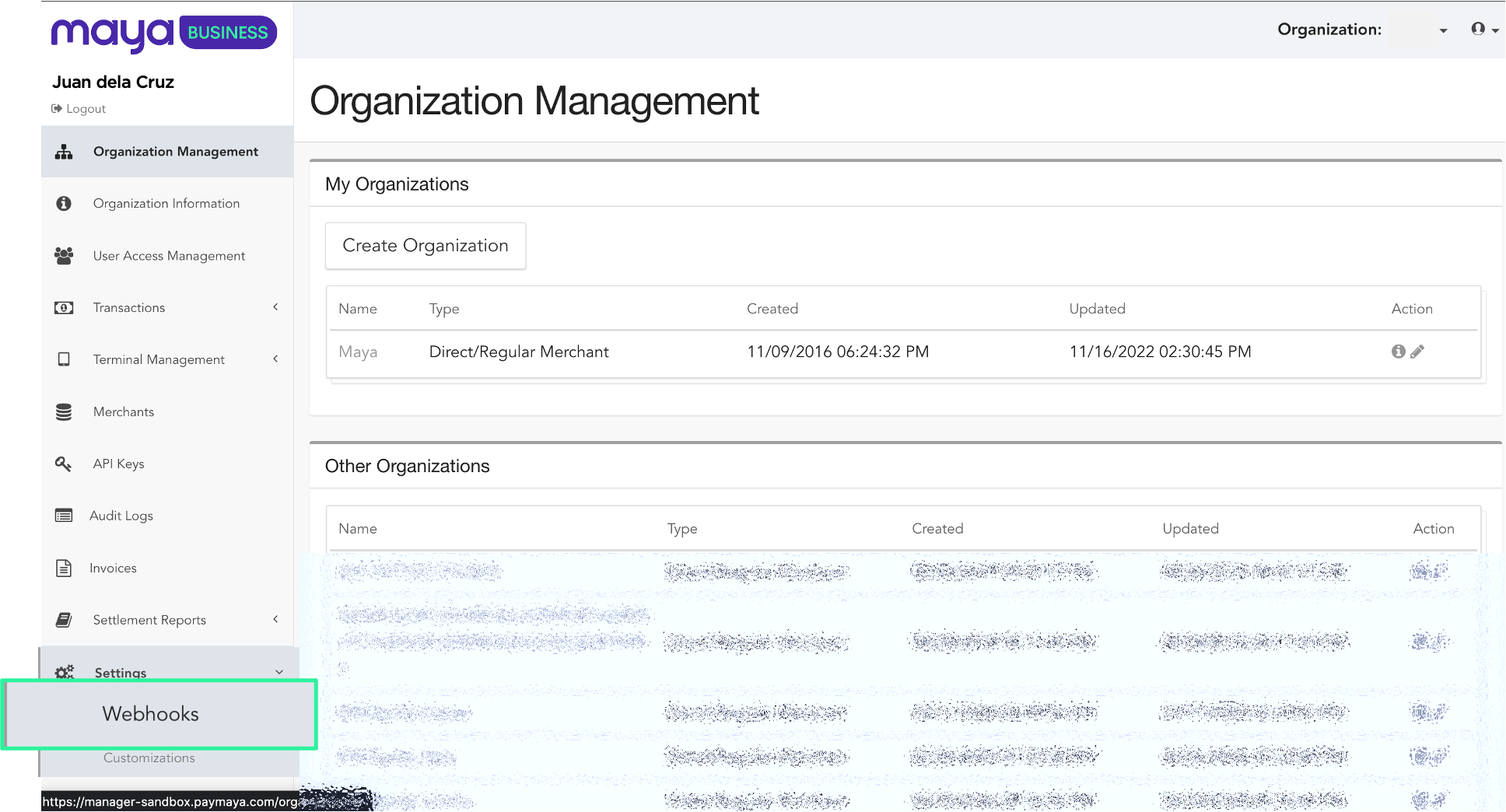
3 Click Webhooks
Click Webhooks under Settings, on the left-hand navigation of the dashboard.

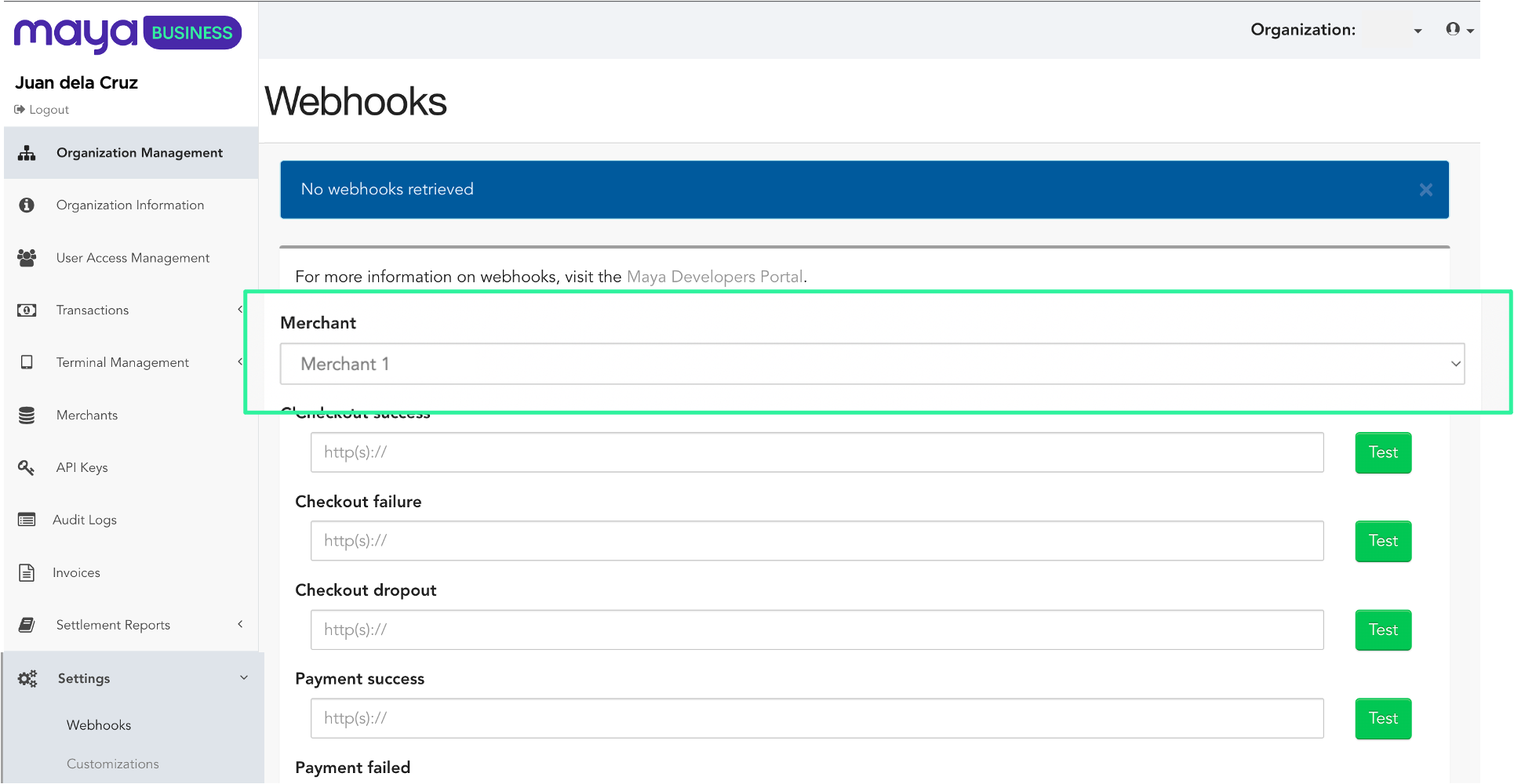
4 Select your Merchant
Select the Merchant account where you want to set up your webhook.

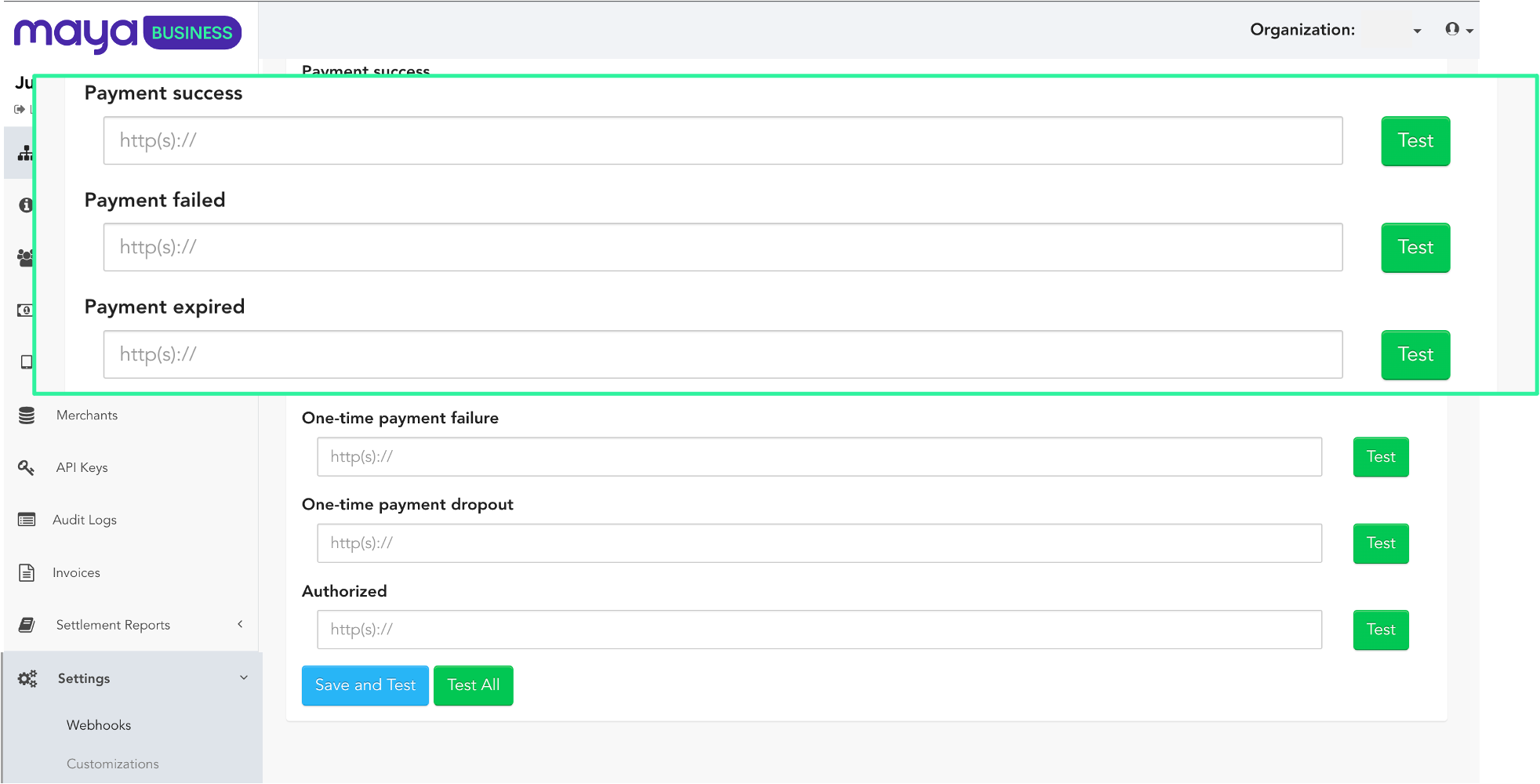
5 Input your webhook
Provide the publicly accessible HTTPS URL for your webhook endpoint on the type of events that you wish to receive.

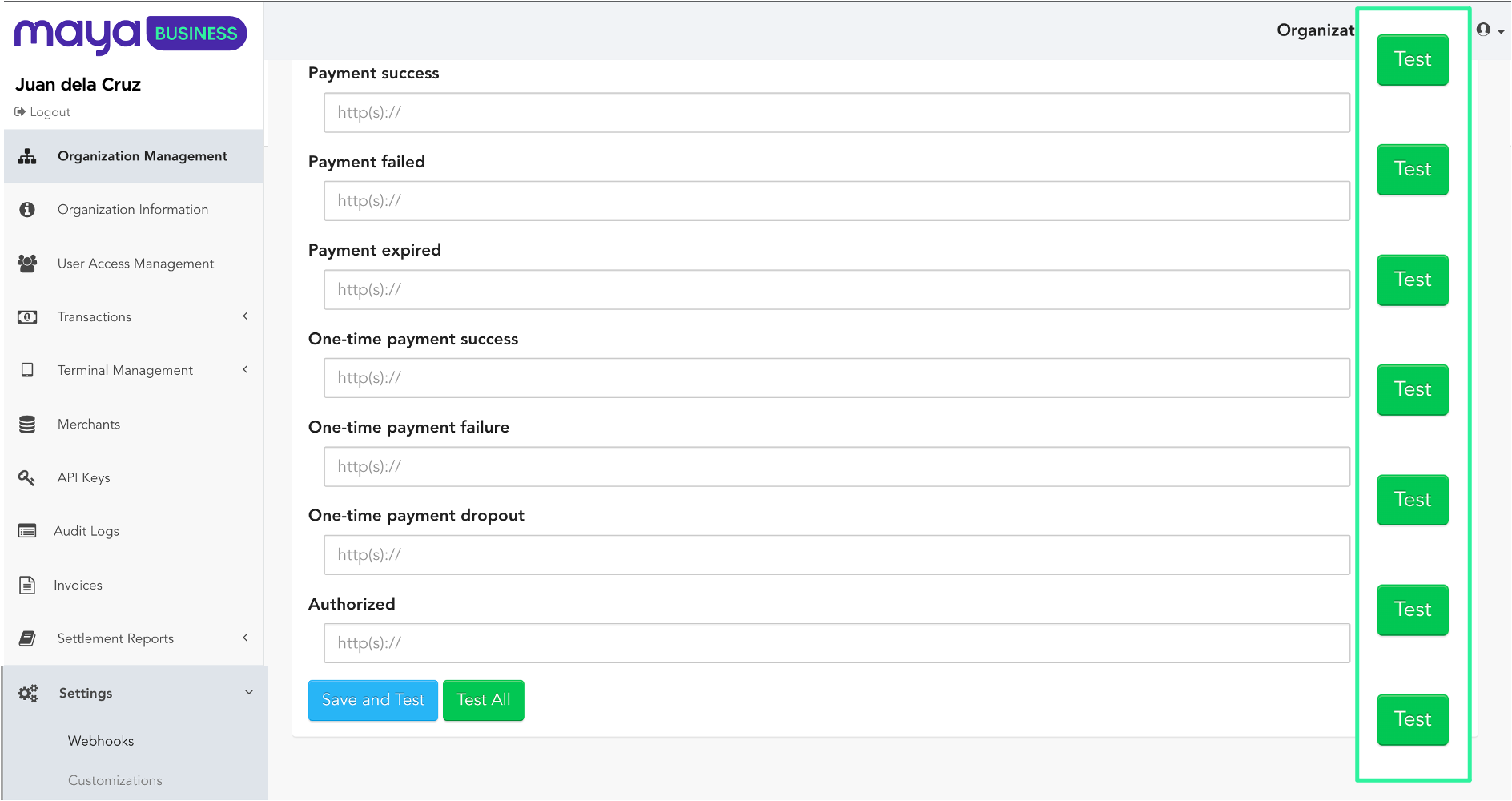
6 Test your webhook
Utilize these Test buttons to check if your webhooks are reachable before saving it.

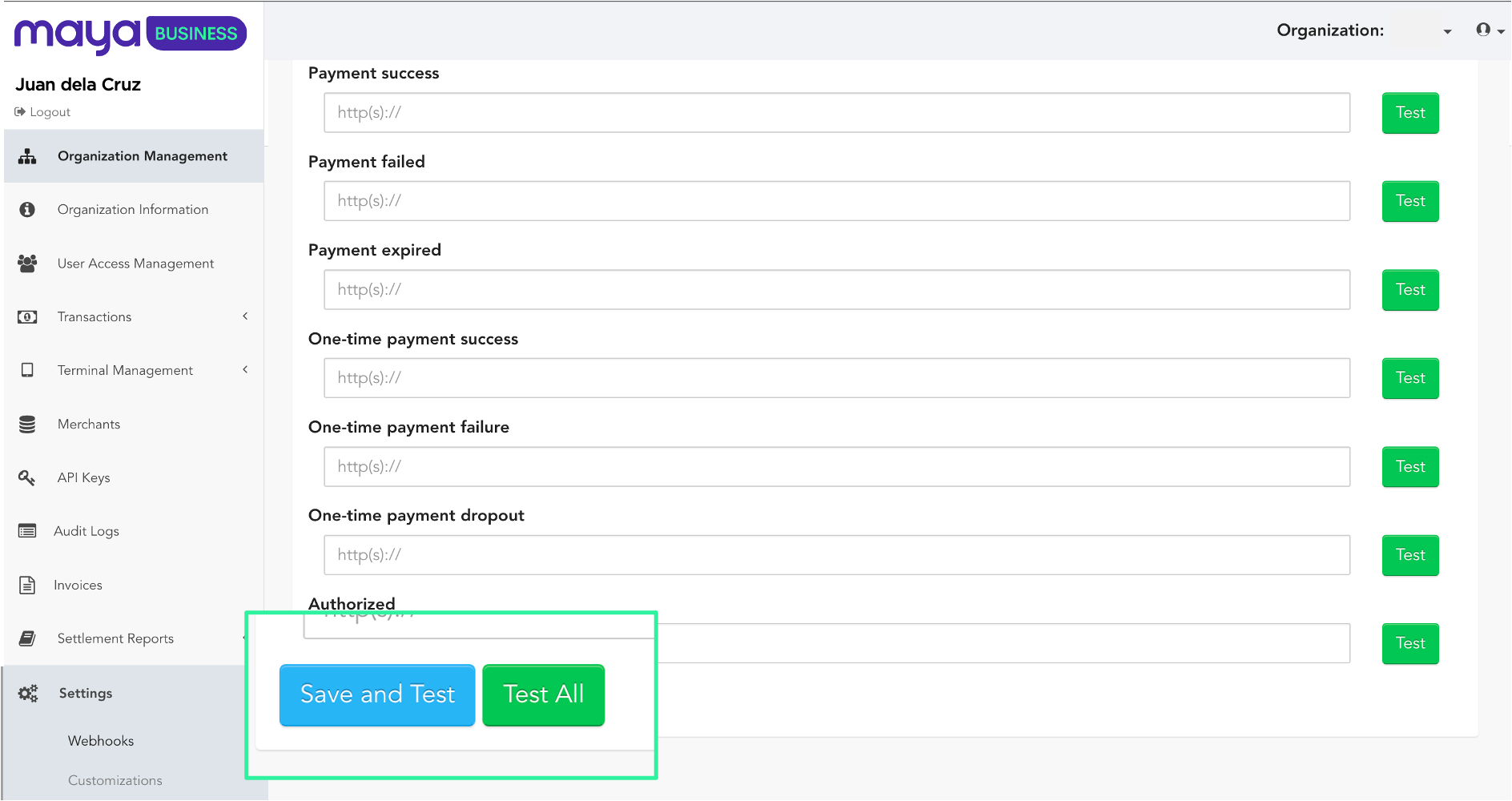
7 Save your webhook
Click the Save and Test button to complete the registration of your webhooks.

Do you have any questions? Check out our Webhook FAQ  .
.
6 Process webhook notifications coming from Maya
Whitelist Maya IP Addresses.
To boost security, apply a whitelisting mechanism and whitelist Maya IP Addresses in your network. Webhook notifications should come from the IPs listed below:
| Environment | IP Addresses |
|---|---|
| Sandbox | 13.229.160.234 3.1.199.75 |
| Production | 18.138.50.235 3.1.207.200 |
- Ensure to whitelist the correct IPs based on your current environment. Production environments should only whitelist Maya’s Production webhook IP addresses.
- It is strongly recommended to configure your network to accept webhook traffic only from the IPs listed above for the corresponding environment.
Test webhook responded with failed to connect: getaddrinfo: Name or service not known
Answer: The Webhook Test tool in Maya Manager is under maintenance. We recommend testing your webhooks via cURL in your terminal or Postman.
Test webhook responded with failed to connect: getaddrinfo: Name or service not known when I click “Save and Test”
Answer: The Webhook Test tool in Maya Manager is under maintenance but your webhook is saved. We recommend testing your webhooks via cURL in your terminal or Postman.
