Refining the Fine Print: A Case Study
Created by: Kristian Leandre Alejandro 4min read
Feb 15, 2023
An important (but usually ignored) bit of copy that will be present in almost any app is the legal fine print shown at the bottom of screens. As a UX Writer, it can be tempting to leave the fine print untouched from the original draft that your legal team sends—after all, it is a rather unsightly block of text that users are prone to ignoring and it deals with complex legal issues that may be out of our depth.
But taking the time and effort to optimize whatever fine print you’ll publish will undoubtedly lead to a better user experience. At the very least, it will improve your own skills in revising messy, complicated content into something easier for your user.
In this article, we’ll go through a quick case study of how we were able to simplify the fine print sent in by our legal team.
Legal Draft
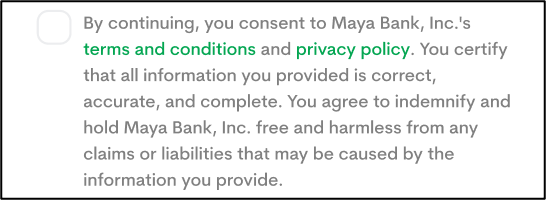
In preparation for an upcoming feature on the Maya app, the design team was sent the following fine print:

Some initial concerns from this first draft immediately popped up:
- The copy was too long for it to be effective and readable to the user
- The tone and language used was too rigid and complex—how often do regular people encounter (or even understand) the word “indemnify”?
- Aside from complexity, the language was also unfriendly and threatening, something that didn’t match the warmer tone we employ on the app
- What was the extent that this agreement was enforceable—which lines were actually necessary and which could be cut?
From this starting point, we decided on two plans of action to improve the copy. The first was to shorten and simplify the actual copy so that it would be easier to read for the user. The second was to communicate and coordinate with our stakeholders and legal team to determine which parts of the content needed to be there and which could be edited out.
Initial Revisions
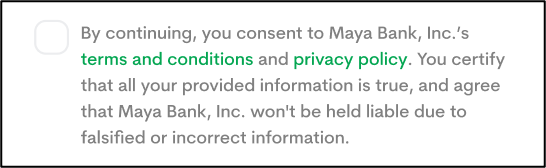
Let’s review the initial revision we sent in:

Final Output
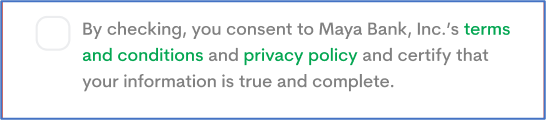
After a few more tweaks (and help from the legal team), we were able to arrive at the final output below:

In comparison to the first version that was sent, the final output is less than half of the original length! How did we get from there to here:
- A big part of shortening the copy even more was getting assistance from the legal team in terms of what copy needed to stay and what could be shaved. You might have noticed that the entire section about liability has been completely removed because, as it turns out, it didn’t really need to be there in the first place.
- We continued to combine statements; now that we didn’t need to mention liability, we were able to instead combine the “consent” and “certify” actions. This means that the entire copy is only one complete sentence.
- Another slight tweak was matching the copy to the action. Previously, the call to action was “continuing”. However, since the user needed to check the box before proceeding to the next screen, we decided to match the copy to the action and changed “By continuing” to “By checking”.
Combing through fine print and finessing legal jargon can be an intimidating challenge but with smart revisions and feedback from your stakeholders, you can create content that’s rewarding to make and will benefit your users.
Contributors
Learn more about Maya!
- Head back to our Maya Tech Blog for more interesting articles
- Keep up with the latest stories of innovation from Maya Stories
- or Check us out in LinkedIn.